
Unity3D How To Create Auto Adjusting UI Anchors

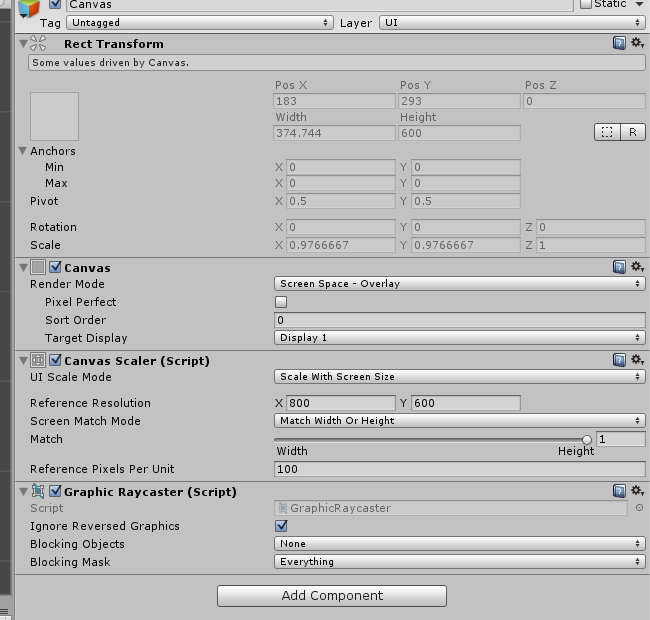
Important for mobile: On the Canvas settings, Canvas Scaler, UI Scale Mode: Scale With Screen Size and Match set to 1. This will auto scale the game canvas, not just the UI components.
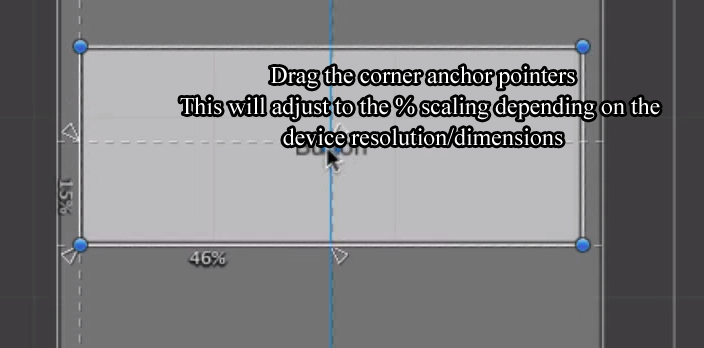
When you need UI buttons or images or text to auto-adjust depending on the device dimensions, you must set the corner anchor points. Do this by dragging each of the four little arrows to the corner spots of where you want the object to stay and also use the square adjustment tool (up top by the movement controls) to move the corner blue dots to the sizing that you want as the end result. Also use the Rect anchor area in the Inspector to set the general area for the anchoring.

For a visual, check out this UI Rect Transform video around time 9:08 http://unity3d.com/learn/tutorials/modules/beginner/ui/rect-transform?playlist=17111
Unity3D How To Create Auto Adjusting UI Anchors






Leave A Comment